SOBA開発者ブログ
2022年10月28日
Google Maps のAPIで 地図のピンを変更できるのか
こんにちは。SOBAプロジェクトの高橋です。
「地図のを描画して現在地を示すピンに数字を振って、複数のユーザの位置情報を分かるようにしたい」
という要望があったので調べてみました。
今回の記事は検証のために、
地図の描画からピンの変更方法までに焦点を当ててやっていこうと思います。
弊社ではアプリケーションで地図を扱う場合はGoogle Maps Platformを使っています。
導入にはGoogle Maps Platformに登録してキーを取得したりする必要がありますが、
他の方がブログやQiitaなどでたくさん書かれていますのでここでは割愛させていただきます。
地図の描画
今回は個人的な好みで JavaScript で書きたいと思います。
ではまずは写経からです。
$(function ($) {
window.onload = initMap();
function initMap() {
const myLatLng = {
lat: 34.9950895,
lng: 135.7367192,
};
const opts = {
zoom: 15,
center: myLatLng,
};
const map = new google.maps.Map(document.getElementById('map'), opts);
new google.maps.Marker({
position: myLatLng,
map,
});
}
});
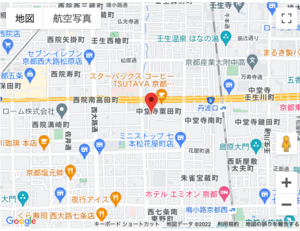
jQueryを使うことが多いので多少変えていますがこんな感じでしょうか?

ちゃんと映ってますね。
lat と lng を変更することで地図上で検索して中心にしたい居場所を自由に変えることはできますね。
ピンの変更
次はピンの変更です。
こちらも公式が手順を書いてくれていますね。
Marker に icon というパラメータを渡すだけのようです。
new google.maps.Marker({
position: myLatLng,
map: map,
// 追加
icon: {
url: '/images/wolf.png',
}
});

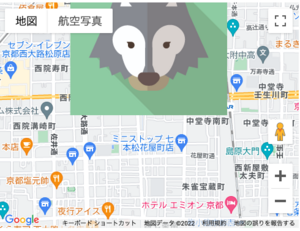
デッカ!
失礼しました。(これは関西弁なんですかね?)
元の画像サイズのままなので、大きすぎるので小さくしたいですね。
サイズを変える方法も公式にわかりやすく書いてありました。
ありがたいですね。
こちらは Marker の icon に scaledSize というパラメータを追加するようです。
new google.maps.Marker({
position: myLatLng,
map: map,
icon: {
url: '/images/wolf.png',
scaledSize: new google.maps.Size(30, 30),
}
});

無事サイズもいい感じになりました。
というわけで地図の描画からピンの変更までが出来ました。
経度緯度を変数化して、initMap に位置情報を引き渡すようにすれば自由にピンを落とせそうですね。
Googleさんはドキュメントが豊富でありがたいなー。と思いました。
完全に小並感ですが・・・
という感じで今回は以上です。
SOBAフレームワーク・クラウドは、ビジュアルコミュニケーションに特化したフレームワークです。
映像・音声パーツ、チャットパーツ、ホワイトボードパーツなど、ビジュアルコミュニケーションに必要な各種パーツが用意されています。
これらのパーツはHTMLのタグとして用意されており、このHTMLのタグをユーザのWebページに配置することで、
各種のビジュアルコミュニケーション機能を非常に簡単にWebページに組み込むことができます。
各パーツのカスタマイズ・オプションページに動かせるサンプルページをご用意しましたので、ぜひご覧ください。
お問い合わせ先
(以下のテキストをクリックするとお問い合わせフォームが開きます)
SOBAフレームワーク・クラウドお問い合わせ
https://sfc.soba-project.com/contact/
最新の投稿
-
2024年9月5日
-
2024年5月16日
-
2024年3月26日
-
2023年12月25日
-
2023年3月14日
-
2022年11月16日
-
2022年10月7日
-
2022年10月3日